リンクにマウスを乗せるとピコッと動くようにする方法


先日メルマガで書いていた
「ブログのデザインを今より良くする為のちょっとしたコツ」
のシリーズが思いの他、評判が良かったので
今日はブログに「番外編」を書いてみようと思います
目次
リンクのクリック率を少し上げる事もできる小技
タブレットやスマホで今ここを読まれている方にはわかりにくいかもですが。
PCで今、このページを閲覧頂いている方はちょっと
ここ→ アフィリエイトの始め方
↑このリンクの上にマウスのポインターを乗せてみてください
飛び先は私の姉妹サイトってだけですので
別にクリックはしても、しなくてもどちらでも良いんですけどね
もしくはこの画像↓
とかも、マウスを乗せてみてください
(リンク先は上と同じで「アフィリエイトの始め方」の私の姉妹サイトです)
マウスのポインターを乗せて頂いた時に、今、お気付きでしょうか?
この私のブログは、「テキストリンク」でも「画像リンク」でも
リンクになっている部分にマウスを乗せると、その文字や画像が
ピコッ!”
と動くようになっております
この「ピコッ」と動いてくれる事によって
「あ、ここクリックできるんだな」
というのが体感的に伝わってくれるようになるので
「クリック率」が「ピコッと動かないリンク」より上がるケースもよくあるようです。
んで
まあ、これもほんと、好みと言えば好みとなるんでしょうが。
私としては、リンクが動かないサイトより、動くサイトの方が好きなので
自分の手持ちサイトでは、ほぼ必ずこのように
マウスを乗せるとピコッ!
と、リンクが動くようにブログやサイトをカスタマイズするようにしています
リンクをピコッと動かせるようになる簡単な方法
はい
そこで気になるのが「じゃあそれどうやってやるの?」
ですよね
お使いのテンプレートによっては元々のデフォルトの状態で
特に何もしなくても最初から「ピコッ」となる仕様な物もありますし
そうじゃないテンプレートもあります
で、これはググってみると、色々なやり方があって
一番の正攻法としてはブログやサイトのCSSにタグを書き加えて
その都度、そのサイトに合わせた形できちんと「こう動いてね」と指定するのが良いみたいですが。
でも、んなもん
そのテンプレートやブログやサイトや・・
あれこれ作る度にそれぞれ
「えーこのタグってどこに入れればいいんだ?」
「あれ?この場合はここじゃないのか・・」
と、無駄に唸る時間が面倒だなと「私」は思ってしまうので。
なので、「正攻法」ではないというか
若干ソースとしては正しくはない、手抜きなやり方になってしまうらしいけど
「まあ、今のトコ、これでどのブログやサイトでも問題無いからいいか」
という、「正しくはないけど簡単な方法」で
その「ピコッ」とリンクを動かす設定をしています
なので、その私と全く同じ方法をお伝えしますね
※ すごく神経質で絶対正しいタグの入れ方じゃなきゃヤダという方は自分でググってください
マウスオーバーでリンクをピコッと動かすやり方その1
自分のブログやサイトの(Wordpressでも無料ブログでもシリウスなどのHTMLサイトでも)
HTMLが編集できる画面を開き
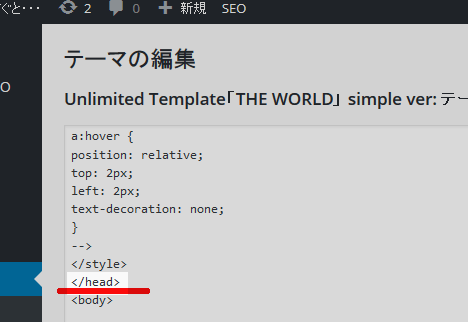
そのHTMLのヘッダー部分の付近(比較的上の方)にある
と書かれている場所を探してください↓

マウスオーバーでリンクをピコッと動かすやり方その2
その
が見つかったら、その上に
<!--
a:hover {
position: relative;
top: 2px;
left: 2px;
text-decoration: none;
}
-->
</style>
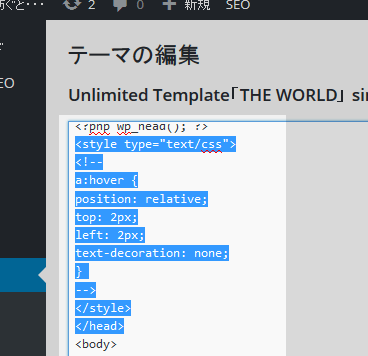
このタグをそのままコピーしてぺタッと貼り付けて保存
こうなるようにね↓

はいっ! たったこれだけで完了です!
マウスオーバーでリンクをピコッと動かすやり方その3
保存ができたら、そのブログを表示させて
リンクが動くかどうか確認されてください
上記のタグの
top: 2px;
left: 2px;
とかの部分の数字を「5」とか「7」とか大きくすると
ピコッどころではなく「バビョ!」って感じで大きく動くようになりますし
数字を小さくすれば動く幅が小さくなります
まあ、あんまり激しく動いてもウザイと思うので
その辺りはご自身で調整されてみてください
マウスオーバーでリンクをピコッと動かすやり方その4 注意編
テンプレートによっては、仕様が違う物もあったり
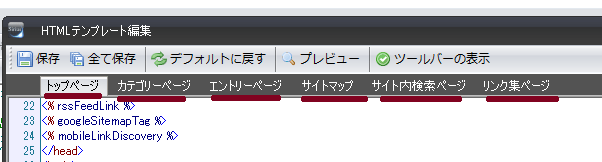
シリウスの場合だと、TOPページだけではなく、カテゴリーページやエントリーページなど
それぞれに </head> のタグがあるので、

必要な場合はその必要な箇所に全てタグの挿入をされてください
あと、テンプレートを触る事にあまり慣れていない方は
■ テンプレートを触る前に必ずそのテンプレートの上から下までをコピーしてメモ帳などに貼り付けておく
(万が一間違ってミスった時でも元の状態に即戻せます)
■ </head> のタグと、その少し上に必ずある <head> を間違えないようによく確認する
この2点は必守されてください!
まとめ
メルマガで書いていた、ブログの色についてや、フォントの話
あと、今日のこのマウスオーバーで動くリンクについてなど。
これらは全て、私自身、どこかで教わったとか、何かの教材で学んだとかではなく
自分でブログをあれこれ日々、記事を書いたり触ったりして運営していく中で
「あーなんかもっとこう・・・シュッと見やすくならないかなー」
「どうしたらもっと読みやすいブログになるんだろう?」
「どこを変えたらもっともっと居心地の良いブログになってくれるんだ・・?」
と、自分自身が興味を持って色々な人様のブログを見て回り
「あーじゃあ私もこうやってみよう」
「なるほど!ここがこのブログの良いとこなのね!」
「え?このリンクが動くのってどうやってるんだろう?」
と、気になれば調べ・・わからなければわかるまで睨み続け・・・
そうやって「私なり」に「改善策」として一つ一つあれこれ気付いて
取り入れていった方法の一部になります
こういうのって
「嫌々ブログを義務で更新」とか
「とりあえずブログをやれば稼げるって聞いたし・・」
「あーとにかく時間が無いけど記事だけはなんとかこなさなきゃ!」
と、ブログの更新や運営を「やらされている感 満載!」
な気持ちでやっている人にはわからない部分だと思います
なんというか・・
ブログの更新なんて、義務じゃないんだから。
嫌々やったりするより、どうせなら少しでも楽しめるように
「好奇心」を持って「あーもっとどうすれば良いブログになるかな~♪」
と
デートの前の服選びのように、ブログのデザインやカスタマイズも
楽しんでいけるようになると同じ作業時間でも、その濃さが違ってくるんじゃないかなと。
飲食店とかでも
無愛想で嫌々バイトしている感が滲み出ているようなスタッフさんのいるお店より
店員さんや従業員の方達が楽しそうに接客してくれるお店の方がまたリピりたくなりますしね
ブログなんて楽しんだもん勝ちだー♪
と、私はそう思って・・・・ええ・・・・・
はい
じゃあ何故こんなに更新が止まっているんだって事は触れないでおいてください