wordpressでソーシャルボタンをフワッと動かすプラグイン


ブログの記事を頑張って更新している以上、やっぱ
はてなブックマークや、フェイスブック、ツイッターなど
ブログから気軽に「イイネ!」や「リツイート!」や
「はてブ!」がしてもらえると嬉しいよね
もちろん!
「いいね!」とか「はてブ!」とかがしてもらえると
それだけでも「読んでくれている人がいるんだ~」
と実感できて更新の励みになるもんねっ!
だから個別の記事の上や下にリツイートや
ブックマークしやすいボタンを置いているブログは今多いよね
あと、そういった個別記事だけじゃなく
僕自身をフォローしてもらえたり、
お気に入りに登録して貰えるってのも嬉しいよね
そうそう
ツイッターでフォローしてもらえたり
はてブで「お気に入り」に入れて貰えるって事は
「記事」自体ではなく、
その記事を書いた「自分」が気に入ってもらえた
ってなるもんね
そこでっ!
今、このブログを見て頂いていて
右下に「ミヨーン」と動いてついてくる
SNSのフォローボタン、気にならない?

あー気になる気になる!
アイコンのデザインも可愛いよねっ!
(この手の動くアイコンってウザく感じるから
僕は好きじゃないんだけど・・
ここで口を挟むと絶対機嫌損ねそうだから
黙っておこっと・・・)
ワードプレスにこの右のアイコンみたいな
動くソーシャルフォローボタンを入れたい場合、
自分でアイコンを用意してCSSを書き加えて・・
とかってやり方でできるらしいんだけど
でも、そんなややこしいややこしい方法は面倒だし
何か良いプラグイン無いかな~
と探してみたらこの
というプラグインを見つけたのね
で、入れてみたら思いの他
使いやすかったので紹介するね
Floating Social Media Iconの使い方
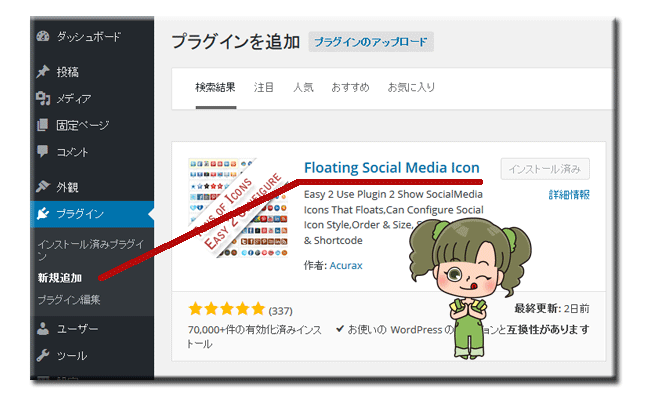
まず、WPの管理画面から直接「Floating Social Media Icon」を検索してインストール→有効化

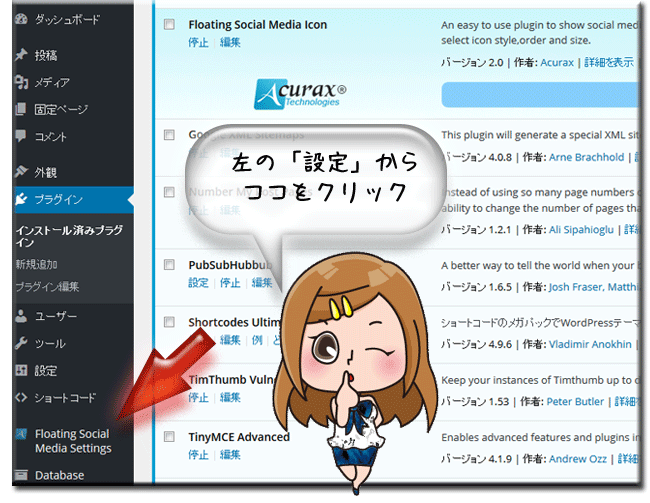
すると、WPの管理画面で異様に自己主張の強い感じで
Floating Social Icons Settings と出てくるので

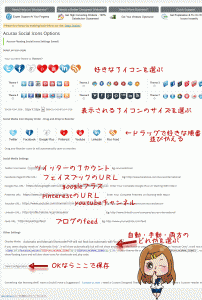
すると、Floating Social Media Icon の設定画面になるので
設定はこんな感じね↓(クリックで拡大されます)
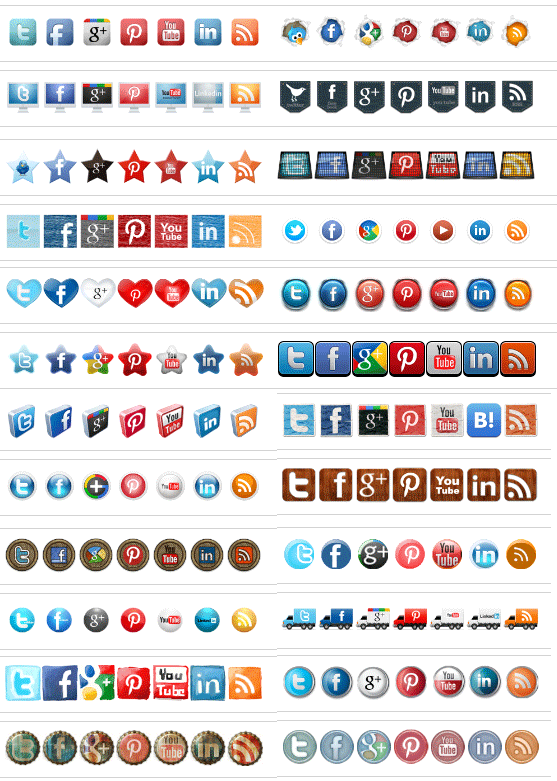
使えるアイコンの種類はどんなのがあるの?
今のトコ24種類あって、
ブログのデザインに合った好きなのを選べるよ
こんな感じ↓

あーでも・・
ちび雪、YOUTUBEチャンネルとか持ってないし
使わないボタンもあるんだけど・・・
その場合は、設定のURL入力のトコで
空白にしておけば、自動的にアイコンも表示されないから
使いたい物だけ選ぶ事もできるよ♪
ん?
小雪ちゃんのボタンは「はてブ!」のボタンがあるけど
デフォルトのプラグインのボタンには「はてブ!」は
無いみたいだよね・・?
どうなってるの?
ああ、それはね
私、Linkedin は使ってないから
そのLinkedinのURLを入れるトコに
「はてな」のマイページのURLを入れてみたのね
で、
アイコン自体は同じサイズの物を作って
元の画像がある場所が私の今のブログだと
https://koyuki9.jp/wp-content/plugins/floating-social-media-icon/images/themes/4/linkedin.png
となっていたから、linkedin.png の元々の画像の上に
自分で作った「はてブのアイコン」を同じ名前にして
上書きさせたってだけだよ
なるほどね
意外と単純なやり方で
好き勝手に自由に使えるんだね
・・・・?
まあ、ちび雪ちゃんはイマイチ
説明がわかってないみたいだけどw
でも、その場合はデフォルトの状態で
まず使ってみればいいんじゃない?
慣れればなんとかなるよ
うん・・・
まあ、今使っているSNSボタンだけで表示できるなら
それでいいや!
という事で
Floating Social Media Iconプラグインの使い方でした♪