動く画像の作り方 フリーソフトで超簡単な作成方法


ちび雪も、↑こんな感じの
動く画像をブログで使いたいんだけど
どうやって作ればいいの?難しい?
画像がピコピコ動きすぎるのはウザいけど
でも、
こういったアニメーションgif画像の作り方
を覚えて適度に使いこなせると、
閲覧者さんの目を惹く事もできるし
デザインの幅も広がって楽しくなるよね
そうだね
こういった動く画像の作り方は
一度覚えてしまえばすごーーく簡単だから
この機会に2人とも覚えておくといいよ
では、早速、動く画像の作成に取り掛かるので
まず、動かしたい画像を用意してね
目次
例) こんな感じで画像を用意してね
同じサイズの画像を用意してね
あと、画像はjpegや、pngではなく
必ず gif 形式で保存された画像しか使えませんのでご注意下さい
動くバナーをフリーソフトで簡単に作る方法
ほう・・完全にフリーソフトだね
でも、小雪ちゃん
このフリーソフトのDLサイトを見たら
- 対応OS :
- Windows 95/98/Me/NT/2000/XP/Server 2003/Vista
ってなってるんだけど、大丈夫?
僕のPCはウィンドウズ7なんだけど・・
そうなんだよね
私のPCもWindows7なんだけどさ
元々このgiamは私、XPだった時から使っていたんだけど
あまりにも便利すぎて、そのまま今のWindows7にも
入れてみたら、今のトコ、Windows7でも
私は問題無く使えてるって感じなんだよね
でも、Windows8の場合は
使えるのかどうか、私にはわからないから
誰か試してみてw
うん。
まあ、軽いソフトだし、ダウンロードしてみてちょ
このgiamってフリーソフトはさー
既に動く画像になっている物を
バラバラの一枚ずつの画像に戻して画像の追加や削除も
できたり、
画像が動くスピードや、ピコピコ動く画像を
全部同じスピードじゃなく、バラバラで表示秒数を
指定できたりと、結構な高機能で便利なんだよね
→ giamがダウンロードできるページ
んで、giamがDLできてからの基本的な使い方は
ここで動画にして動く画像の作成方法を説明したので
これを見てもらえばわかりやすいと思うよ
わお・・・
ほぼ、クリックだけで
動く画像が簡単に作れちゃうんだね
これならちび雪でも簡単に作れそう~
早速色々な画像で作ってみよっと
確かに簡単そうだけど・・
でも、僕としてはやっぱ
対応OSがちゃんとしていないと
いつ使えなくなるのかが怖いから
その辺りの問題も心配ない作り方も知りたいよ
(相変らず細かい男だな・・・)
じゃあ、どのOSでも問題ない形で作れる
アニメーションgif画像の作り方も説明しておくね
アニメーションgif の作り方 その2
ツールを使う場合だとやっぱ
OSとか環境で使えないってケースもあるから。
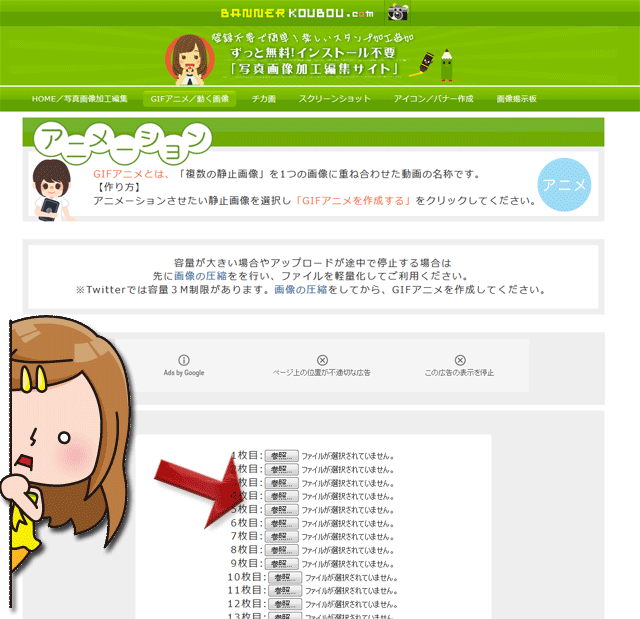
WEB上で動くgif画像を作れる便利なサイトを
紹介するね
ね。
その「参照」から
自分のPCにある画像を選んでUPして、
下にある「GIFアニメを作成する!」をクリックすれば
それで動く画像が出来上がりだよ
動く画像の作り方のまとめ
ね
動く画像の作り方は覚えちゃえば簡単でしょ?
でも、使いすぎるとなんかウザくなるし
あっちもこっちもチカチカさせると
昔のHPみたいに古臭く見えちゃうから
その辺りの加減はほどほどにね
ハッ・・
つい面白くなって
早速手当たり次第動かそうとしちゃってたよ・・